База знаний Appliner
Конструктор Форм (КФ) Appliner: основные возможности
Назначение
Конструктор форм/страниц (КФ) No/Low Code платформы лёгкой разработки Appliner — это инструмент для создания пользовательских интерфейсов функциональных приложений (ФП) без необходимости программирования. Он позволяет легко проектировать и настраивать страницы приложений с помощью интуитивно понятного интерфейса.
Основные функции Конструктора Форм: Appliner
- Создание страниц: быстрое создание страниц на основе готовых шаблонов через панель страниц.
- Копирование и сохранение: возможность дублировать страницы и сохранять их в дереве страниц, где они автоматически сортируются по времени добавления (от последних к ранним).
- Редактирование и удаление: переименование страниц, их удаление с подтверждением (включая предупреждение о потере данных) и редактирование содержимого.
- Сортировка: организация страниц в прямом или обратном алфавитном порядке, а также по времени редактирования или добавления (от самых новых к старым).
- Интеграция с процессами и данными: привязка элементов форм и страниц КФ, реализованных на базе открытого фреймворка GrapesJS, к процессам или моделям данных из конструктора моделей данных (КМД).
- Настройка элементов: изменение размеров элементов с отображением их текущих размеров прямо в интерфейсе.

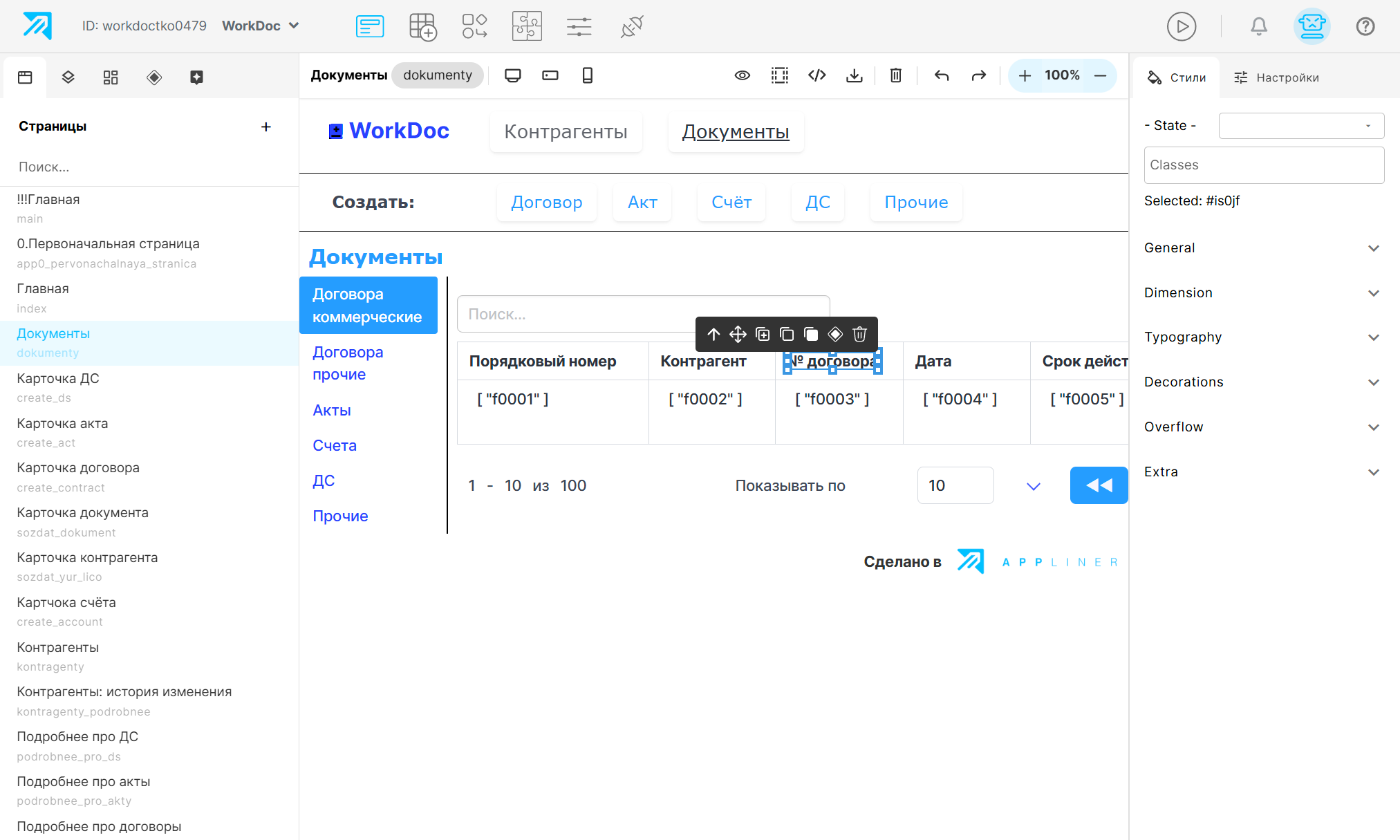
Панель инструментов Конструктора Форм
КФ предоставляет полный набор инструментов для управления страницами и их элементами, включая функции редактирования, настройки и интеграции.
| Иконка инструмента | Название инструмента | Описание |
 | Полноэкранный режим | Отображает страницу в полноэкранном режиме, как она будет выглядеть на большом экране. |
 | Адаптивный режим (планшет) | Показывает, как страница будет выглядеть на устройстве с размером экрана, соответствующим планшету. |
 | Адаптивный режим (мобильный) | Отображает страницу в режиме мобильного устройства, демонстрируя адаптивный дизайн. |
 | Показать границы компонентов | Отображение границ созданных компонентов на странице. |
 | Предпросмотр | Открытие текущей страницы в режиме предварительного просмотра в текущей вкладке. |
 | Полный экран | Расширение отображения страницы на весь экран. |
 | Посмотреть код страницы | Показ окна с HTML-кодом текущей страницы. |
 | Возврат к предыдущему действию | Отмена последнего действия. |
 | Переход к следующему действию | Повтор действия. |
 | Импорт страницы | Загрузка страницы из файла. |
 | Очистить страницу | Удаление всех элементов с текущей страницы. |
 | Копировать компонент в буфер | Копирование выбранного элемента для повторного использования. |
 | Вставить компонент из буфера | Добавление скопированного ранее элемента на страницу. |
 | Приблизить | Масштабирование: приблизить. |
 | Отдалить | Масштабирование: отдаление. |
 | Открыть вкладку в новом окне | Перенос текущей вкладки в отдельное окно для удобства работы. |
Рабочая область конструктора форм
| Иконка рабочей области | Название | Описание доступных действий |
 | Страницы | Коллекция страниц, каждая из которых является рабочей областью конструктора. Позволяет выполнять изменения форм и страниц с использованием встроенных элементов редактирования. |
 | Слои | Условные «листы», которые можно создавать, удалять, преобразовывать или менять их порядок. Обеспечивают просмотр и редактирование компонентов, управление их отображением, настройкой по умолчанию и исходным состоянием. |
 | Блоки | Компоненты конструктора, разделённые на группы для удобной работы с формами. |
 | Пользовательские компоненты | Объекты, созданные пользователем, которые связывают интерфейсные элементы или группы. Предназначены для их повторного использования в других формах. |