Код больше не пишется вручную — он проектируется
В статье разобраны принципы вайбкодинга, его применение в разработке, ошибки и ограничения, а также как Appliner делает этот процесс управляемым.
- Вайбкодинг — способ разработки, при котором задача описывается на естественном языке. Искусственный интеллект выполняет её автоматически: строит интерфейс, логику, устраняет ошибки.
- Промт — это основа вайбкодинга. Он выполняет роль технического задания: именно из него модель понимает, что нужно сделать, какие ограничения учесть и к какому результату прийти. Чем точнее промт, тем надёжнее результат.
Фокус смещён: раньше программируем на языке, теперь – пишем бизнес требования промтами.
Распределение задач: код больше не пишут — описывают логику, которую должен реализовать ассистент.
Когда применяется вайбкодинг?
Вайбкодинг востребован там, где приоритет отдается скорости: при запуске MVP, проверке интерфейсных прототипов, обучении и автоматизации однотипных задач. Он позволяет получить рабочий результат быстрее, чем начинается формулировка требований в традиционном процессе.
Однако результат зависит не от самого факта использования ИИ, а от методологии разработки. Без структуры и промежуточных артефактов ассистент превращается в бредогенератор: выводы случайны, архитектура размыта, баги множатся. Как подчёркивает Vastrik, «чем лучше структура и промежуточные артефакты, тем быстрее и точнее работает ассистент». При слабом промпт-инжиниринге и отсутствии хорошо структурированных входных данных ИИ действует вслепую — с высокой степенью случайности. Но в правильно выстроенной системе, где промпты хорошо описывают, входные параметры, логику, связи и ограничения, модель берёт на себя роль не генератора строк, а полноценного инженера: проектирует, адаптирует и сопровождает решение.
Это подтверждает и практика LLM-as-a-judge (проверка результата одной модели другой, выступающей в роли «судьи»). Такой подход превращает генерацию в управляемый процесс: не «шаманский патч», а проверяемая и пригодная для продакшна версия.
В классическом подходе разработчик сам продумывает логику и структуру компонентов — то есть действует как инженер, выстраивая архитектуру вручную. В вайбкодинге этот процесс меняется: задачу формулирует человек, а решение предлагает нейросеть. После этого результат проверяется через другую модель — «LLM-судью», которая оценивает корректность и пригодность кода. В обоих случаях искусственный интеллект остаётся инструментом, но итоговая надёжность зависит не от самой модели, а от прозрачности действий, понятности логики и контроля на каждом шаге.
В чем суть вайбкодинга?

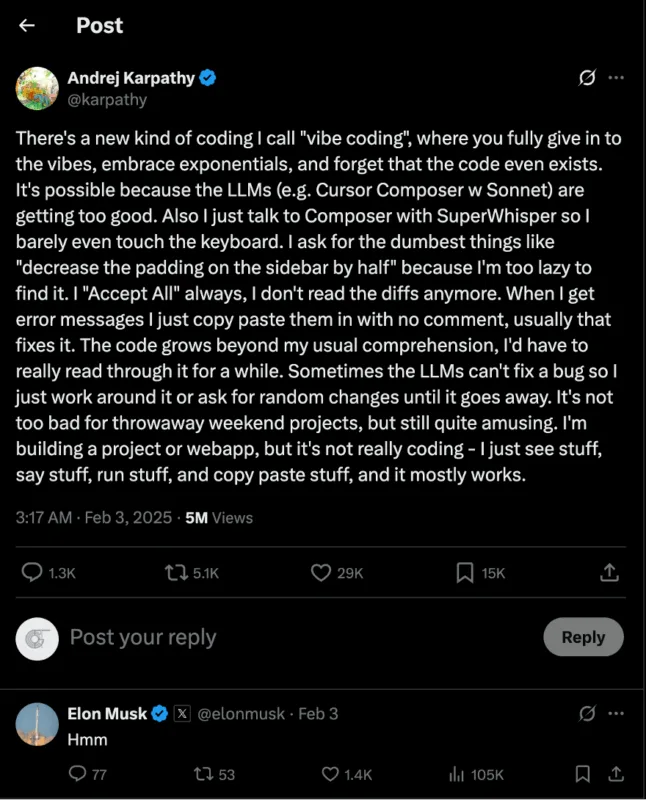
Андрей Карпати называет это управлением процессом: «Я прошу самые тупые вещи — вроде “уменьши отступ сбоку вдвое” — потому что мне лень искать. Просто говорю, вставляю ошибки обратно, всё чинится. Код растёт сам. Я больше не кодю — я просто говорю и копирую».
Ошибки устраняются без написания кода — через уточнение промпта. Разработчик участвует как постановщик задачи и валидатор результата.
Метод используется там, где важны скорость и гибкость управления.
- Для менеджеров продуктов — это сокращение Time-to-Market и возможность проверить гипотезу без задержек и спринтов.
- Для разработчиков — фокус на логике и архитектуре вместо рутинной реализации: генерацию берёт на себя ассистент, человек — управляет решением.
- Для команды — это способ за часы собрать рабочий прототип или минимально жизнеспособную версию продукта, не теряя контроль над качеством и направлениями развития.
Преимущества вайбкодинга

Вайбкодинг — это не про небрежность. Это про темп. Про способность запускать рабочее решение быстрее, чем остынет кофе. Когда результат требуется раньше, чем финализируется задача — например, чтобы проверить гипотезу, протестировать интерфейс, собрать прототип или MVP — вайбкодинг работает как турбина. Он даёт скорость, гибкость и возможность обойтись без лишнего груза формальностей. Не нужно собирать совещание, чертить схемы, писать документацию — достаточно чётко описать проблему в промпте и довериться машине. И решение действительно появляется.
На коротких дистанциях вайбкодинг даёт суперсилу. Он позволяет работать в условиях высокой неопределённости, когда важнее что-то попробовать, чем сразу всё спроектировать. Он идеально ложится на ритм одиночной работы или небольших команд, где важна неотложность, импровизация и короткие итерации. ИИ становится вторым пилотом, готовым подхватить инициативу, предложить десяток вариантов, подсказать то, о чём ты сам бы не подумал.
Но важно понимать: вайбкодинг — это инструмент, а не архитектурный подход. Он не создаёт систему, он ускоряет путь до первого рабочего прототипа. И если за этим ускорением не стоит понимания, куда вы движетесь, — весь выигрыш сгорит в багфиксе. Вайбкодинг без головы на плечах превращается в хаос. ИИ умеет сгенерировать код, но не умеет сам расставить приоритеты, договориться об интеграции между модулями или предсказать регрессию в бизнес-логике. Всё это всё ещё должен делать человек.
Поэтому вайбкодинг — это отличная тактика. Быстрая, гибкая, даже вдохновляющая. Но чтобы она сработала в долгую, её нужно вовремя обрамлять смыслом, структурой и контекстом. Иначе из джазовой импровизации получится какофония.
Ограничения вайбкодинга

Ключевые аспекты вайбкодинга, на которые стоит обратить внимание:
- Валидация пропущена. Нет проверки типов, длины, форматов. В систему попадают некорректные значения.
- Ошибки не обрабатываются. Исключения не ловятся, пользователь видит обрывы процессов.
- Авторизация игнорируется. Роли и права доступа не проверяются. Один пользователь получает чужие привилегии.
- Данные утекают. Логи, UI и отчёты не маскируются. Конфиденциальная информация открыта.
- Несоблюдение законодательства. ИИ не фиксирует, где нарушаются нормы обработки и хранения данных.
- Фоновое поведение. Процессы запускаются автоматически — без логов и аудита
Если мы хотим делать что-то серьёзное — не просто запускать фичу, а строить живую, масштабируемую систему — нам нужно начать обращать внимание не на скорость, а на устойчивость. В вайбкодинге по умолчанию нет ничего плохого. Но без понимания принципов разработки и чёткой структуры вайбкодинг не даёт того, что требуется для устойчивого роста: масштабируемости, управляемости и адаптивности.
Во-первых, нужно внимательно относиться к контексту, в котором работает модель. LLM реагирует на текущий запрос, не зная, что происходило до него и куда вы движетесь дальше. Без внешней архитектурной рамки решения будут фрагментированными. Не потому что модель «тупит», а потому что мы не дали ей ориентиров. Если вы не держите структуру в голове или на схеме, она начнёт рассыпаться. И это не баг вайбкодинга — это его природа.
Во-вторых, серьёзная разработка невозможна без устойчивости к изменениям. Любой живой код меняется — требования уточняются, данные растут, логика усложняется. Если вы пишете на ходу, не фиксируя принятые решения, не документируя соглашения между частями системы (структуру API, формат данных, ожидания по интерфейсам), каждый следующий шаг будет всё менее уверенным. Компоненты начнут конфликтовать между собой. Даже если код работает сейчас, вы не сможете ответить на вопрос: «почему он работает» — и значит, не сможете безопасно его изменить.
В-третьих, нужно смотреть на взаимосвязь компонентов. Вайбкодинг часто приводит к тому, что решения рождаются быстро, но изолированно. Это не проблема до тех пор, пока вы не начинаете связывать эти модули кода вместе. Без общего языка — интерфейсов, DTO (объект передачи данных), схем взаимодействия — появляется хрупкость: любой апдейт в одном месте может незаметно сломать другое.
Наконец, если мы хотим не разовое решение, а систему, к которой могут подключаться другие разработчики, команды или агенты, без структуры и правил не обойтись. Вайбкодинг даёт классный темп на старте — но чтобы он не стал ловушкой, нужно вовремя остановиться и задать игру по своим правилам. Именно это и отличает инженерию от джаза на ощупь.
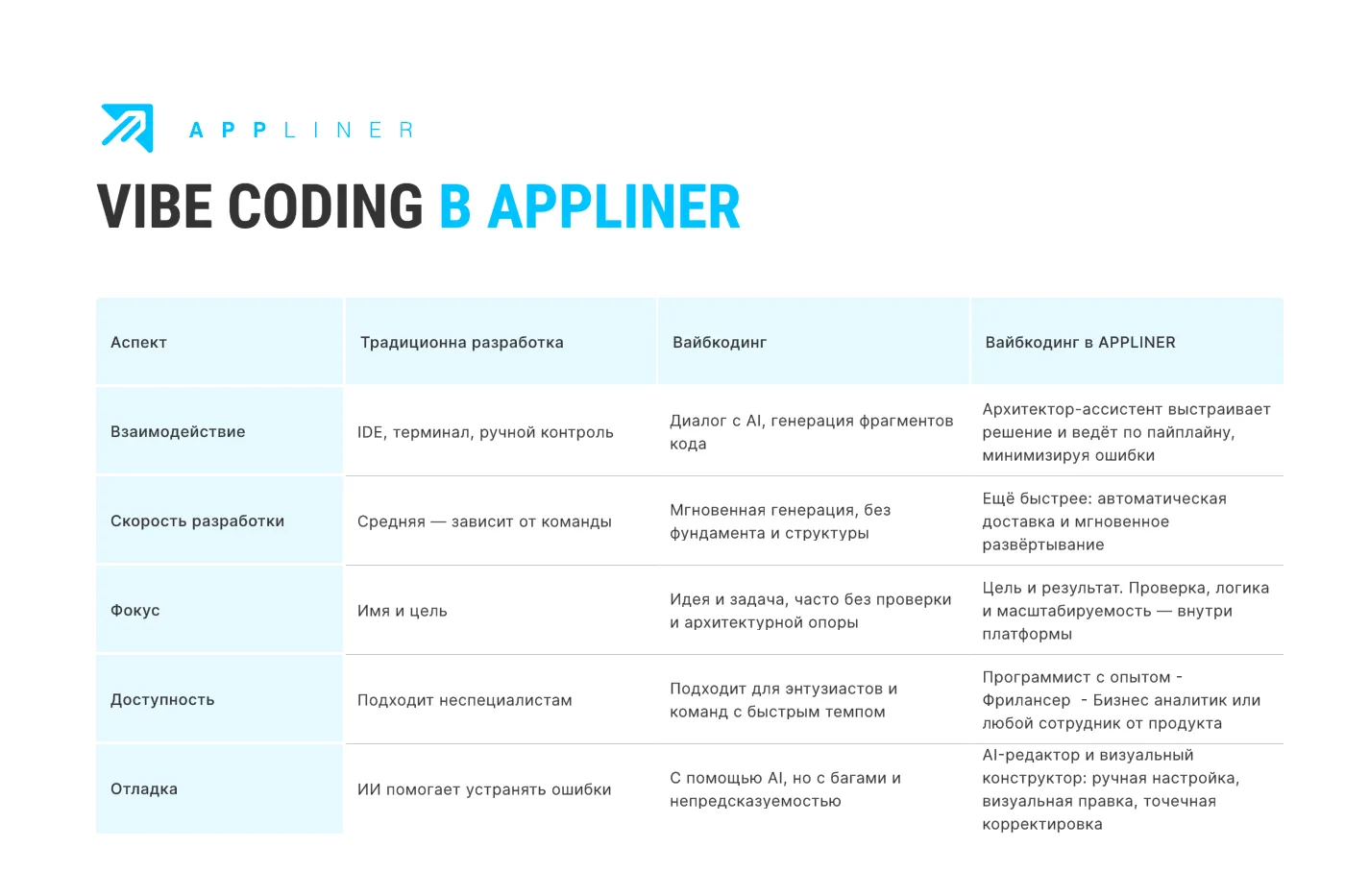
Что отличает вайбкодинг от традиционного подхода в разработке?
Вайбкодинг не требуется глубоких технических знаний. Результат появляется быстрее — особенно там, где команды не пишут код каждый день.
Но в этой скорости заложены ограничения. Логика скрыта внутри модели. Поведение системы неочевидно. Ошибки анализируются методом подбора. Масштабируемость требует ручной валидации и точной архитектуры.
Вайбкодинг не исключает инженерный подход — он его дополняет. Но чтобы использовать его без риска хаоса, нужен каркас, который направляет процесс и страхует результат.
Такой каркас даёт no-code-платформа. Appliner превращает вайбкодинг в управляемый процесс: результат фиксируется, логика масштабируется, сборка ведётся внутри визуального конструктора. Ассистент работает рядом — предлагает решения, устраняет ошибки по промту, ускоряет каждую итерацию.
Это не просто генерация кода, а способ собирать приложения, в которых сложно ошибиться. Контроль, безопасность, гибкость — встроены по умолчанию.

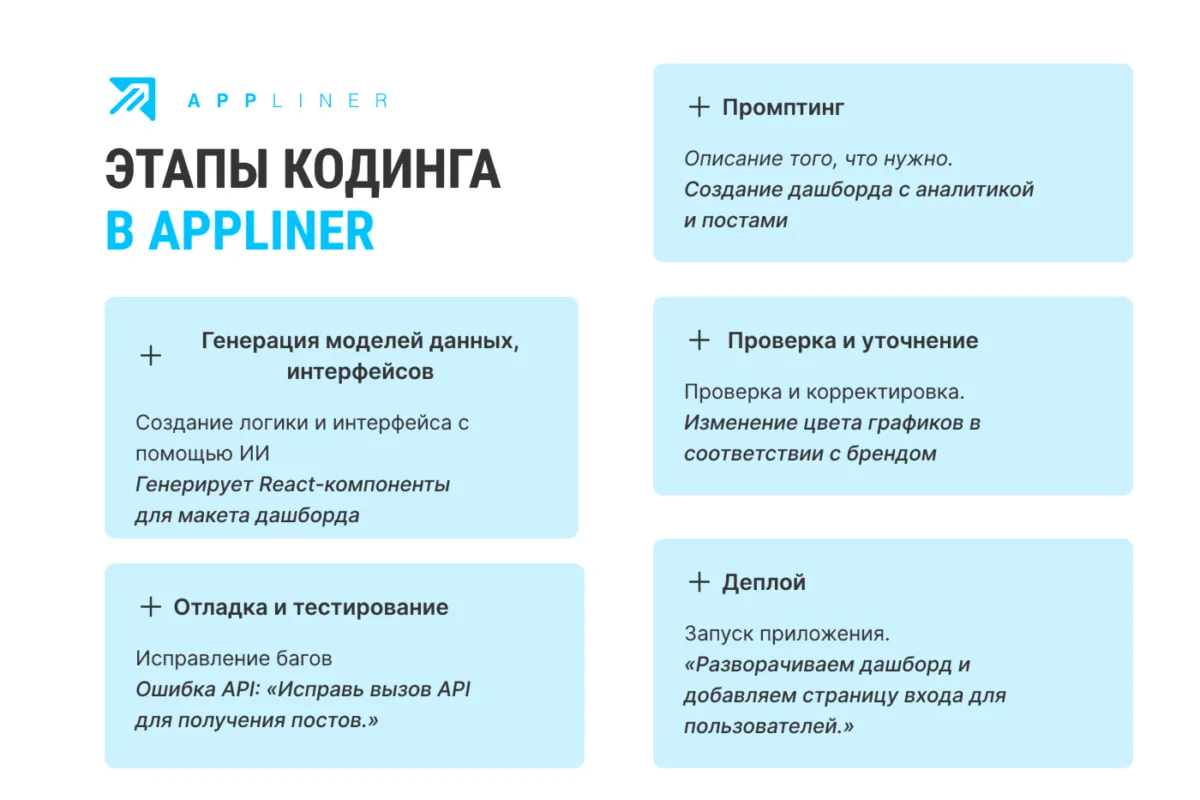
Примеры ВайбКодинга на платформе Appliner
Appliner избавляет вайбкодинг от хаоса — превращая его в контролируемый процесс сборки промышленных приложений. Вместо хаотичной генерации — проектирование интерфейсов, процессов и логики. Вместо ручного запуска — автоматизация и контроль исполнения. Вместо ограниченных сценариев — масштабируемость по умолчанию. Сборка происходит прямо в конструкторе, рядом — ИИ-ассистент. Ассистент для создания приложений внутри платформы не заменяет инженера, но снижает нагрузку и ускоряет путь от идеи до результата.



Заключение
Важно понимать, что вайбкодинг работает там, где критичны скорость и гибкость. Это подход для создания MVP, прототипов, proof-of-concept, для хакатонов, инди-проектов и ситуаций, когда результат нужен ещё до того, как появился сам запрос. Здесь интуиция и импровизация не мешают — наоборот, позволяют быстро проверить гипотезу, нащупать нестандартное решение, двигаться не по плану, а по ощущению. Такой стиль подходит для старта, когда ценность — в скорости реакции, а не в устойчивости системы.
Но со временем проект взрослеет. Меняется масштаб, увеличивается команда, появляются зависимости. И там, где раньше помогала импровизация, начинается хаос. Возникает технический долг, размывается понимание кода, теряется управляемость. Всё, что создавалось легко и быстро, становится тяжёлым в поддержке и непрозрачным для новых участников. И вот уже не работает ни скорость, ни гибкость — остаётся только путаница, которую сложно разгрести.
В этом месте вайбкодинг перестаёт быть преимуществом. Чтобы система развивалась, нужен переход к другому стилю мышления — к метакодингу. Это уже не про ощущение и не про скорость. Это про структуру, про тесты, про архитектурные артефакты. Не ради бюрократии, а чтобы код мог жить дольше одного демо. Этот переход — не просто вопрос процессов. Это рост всей команды: от интуитивного творчества к инженерному мышлению. Сначала всё строится на вайбе. Потом — на правилах. А дальше — на умении выбирать подход осознанно.
Настоящий навык — не застрять в одном стиле. Не стать вечным вайбкодером или принципиальным метакодером. А уметь переключаться. Понимать, когда интуиция работает, а когда нужна система. Один строит мосты, другой меняет русла рек. И нет единственно правильного пути. Завтра появятся новые инструменты, и всё, что казалось нормой, устареет. Так работает прогресс. Важно не цепляться за формы. И не забывать, зачем вообще пишется код.
Что можно сделать прямо сейчас? Посмотреть на свой проект трезво. Понять, где работает вайб, а где он уже мешает. Попробовать внедрить одну метапрактику — документацию, архитектуру или тесты. Обсудить с командой, как не потерять скорость, но сохранить устойчивость. И принять простую мысль: не всегда нужно выбирать между вайбом и метой. Иногда нужно просто вовремя меняться.



Оставить комментарий