Веб-приложение — необходимый инструмент для современного бизнеса. Здесь мы расскажем, что нужно знать для разработки собственного веб-приложения при помощи визуального конструктора Appliner.
Объем мирового рынка веб-приложений не перестает расти. На российском рынке этот тренд еще сильнее, особенно в сегменте банковских приложений, которые были удалены из AppStore и Google Store. Действия маркетплейсов мобильных приложений в России непосредственно влияют на темпы роста веб разработки. Веб-приложения отлично подходят для автоматизации ключевых процессов, таких как CRM и ERP. Хранение данных, поиск, чат, отчеты и ленты событий — всё это элементы веб-приложений, встречающиеся повсеместно: в онлайн-магазинах (например, Ozon), социальных сетях (ВКонтакте), онлайн-банкинге (Сбербанк), сервисах доставки (Яндекс Go) и других. Доступность с устройств работающих под различными операционными системами дает возможность масштабирования вне зависимости от географии использования приложения.
Что такое веб-приложение?
Веб-приложение — это программа, работающая через браузер (Chrome, Firefox или Safari), не требующая установки на устройство. В отличие от веб-сайта, который представляет собой набор связанных страниц с информацией, веб-приложение взаимодействует с пользователем, выполняя задачи. Если сайт определяется содержанием, то приложение — функциональностью, что делает его более сложным по структуре и возможностям.
Виды веб приложений
Single Page Application (SPA)
Одностраничное приложение, которое загружает единственную HTML-страницу и обновляет содержимое с помощью JavaScript, обеспечивая бесшовный пользовательский опыт. Такие приложения не требуют перезагрузки страниц, что делает их более быстрыми по сравнению с многостраничными. Это похоже на интерактивный лендинг, где контент подгружается по мере прокрутки или при нажатии на элементы. При нажатии на кнопку пользователи не переходят на новую страницу, а видят обновления на уже загруженной странице. Пример — Яндекс Почта.
Multi Page Application (MPA)
Многостраничное приложение, состоящее из нескольких HTML-страниц, между которыми пользователь может переходить. В отличие от SPA, где всё содержимое загружается сразу и обновляется динамически, в MPA каждая страница перезагружается при переходе по ссылкам или выполнении действий. Контент здесь загружается целыми страницами. Например, при завершении оплаты в SPA появится окно с подтверждением, а в MPA — обновится страница оплаты. MPA хорошо подходит для интернет-магазинов и маркетплейсов. Пример — Ozon или Википедия.
Progressive Web Application (PWA)
Прогрессивное веб-приложение, представляет собой гибрид между мобильным приложением и веб-сайтом. Интерфейс PWA напоминает мобильное приложение, но приложение работает через браузер. PWA можно добавить на главный экран смартфона без использования магазинов приложений. Пример приложения — Сбербанк Онлайн.
Как разработать приложение
При грамотном подходе приложение приносит значительную отдачу от инвестиций и стимулирует развитие компании. Однако процесс его создания требует тщательной подготовки и оценки множества аспектов и рисков:
- Отсутствие планирования. Без ТЗ и результат хз. Как внутренние так внешние разработчики первым делом спросят техническое задание, которое будет согласовываться и бюджетироваться не один месяц.
- Сложность технологии. Отсутствии компетенции и методологии в самостоятельной разработке.
- Необходимость инвестиций. При оценке бюджета необходимо учитывать ресурсы и затраты на обслуживание и обновления в будущем. Согласование и защита бюджета- отдельный процесс, который может затянуться до полугода. Также учтите дополнительные расходы на маркетинг и аналитику. Разработка приложения может стоить десятки или даже сотни миллионов рублей.
- Время разработки. Разработка приложения традиционными методами может занять от нескольких месяцев до года. В большинстве случаев разработка не заканчивается подписанием актом, так как зачастую проект требует доработки и технической поддержки, а это значит продление отношений с командой разработчиков.
- Потребность в команде. Для создания приложения привлекаются отнюдь не только программисты, но и целый ряд профессионалов из разных отраслей.
Есть несколько подходов к разработке цифровых продуктов:
- Собственная команда разработки (инхаус). Можно собрать и нанять в штат программистов и тестировщиков, которые будут работать в офисе фулл-тайм.
Плюсы:
- Полный контроль над выполнением проекта.
- Более простая коммуникация с исполнителем.
Минусы:
- Придется с нуля создать отдел разработки.
- Нужны регламенты, грейды и мотивация для программистов.
- Медианная зарплата в IT в Москве в 2024 году — 200 000 ₽. Этот вариант дороже в найме и в содержании чем аутсорс.
- Нет гарантий, что у нанятых в штат специалистов будет достаточно экспертизы для создания качественного приложения.
- Высокая вероятность, что сотрудник уволится в течение полугода.
2. Студия веб-разработки. Другой вариант- передать проект на аутсорс команде разработчиков.
Плюсы:
- Делегируется финансовое и кадровое администрирование.
- Более безопасный вариант чем найм фрилансеров, так как договоренности по разработке юридически оформлены.
- По завершении проекта вам не нужно платить им зарплату.
Минусы:
- Минимальный контроль над выполнением проекта, компания принимает финальный результат работ.
- Необходимо иметь методологию принятия работ и программу методики испытаний (ПМИ).
- Если в разработке аутсорсер самостоятельно выбирает программное и аппаратное обеспечение, то вы становитесь зависимыми от вендора и команды, которая будет дорабатывать ваше приложение.
- Вы никогда не узнаете полную стоимость реализации вашего приложения заранее.
3. Фрилансеры. Компания может нанять отдельных специалистов: аналитика, дизайнера, программиста, тестировщика и так далее.
Плюсы:
- Экономия на зарплате и офисных расходах.
- Если вы знаете хорошего специалиста, то его надо брать
Минусы:
- Сложно найти хорошего специалиста. Даже наличие подходящего портфолио у специалиста не гарантирует ничего, если вы не имели личного опыта работы с ним.
- Вам будет трудно принять работы у такого специалиста
- Сложно координировать выполнение задач группы фрилансеров.
- Будьте готовы менять фрилансеров ежемесячно.
4. Соберите приложение своими силами с помощью No-Code конструктора приложений.
Полная демократизация технологии разработки приложений по принципу “сделай сам”. Не нужно владеть языками программирования и иметь глубокие знания в разработке. Вы просто берете конструктор приложений и визуально проектируете функционал, который адаптируется под потребности вашего бизнеса. Прототип приложения собирается за один день. В кратчайшие сроки вы можете довести проект от POC до MVP.
Плюсы
- С помощью конструктора время разработки уменьшается на 90%. Создать приложение можно не за месяцы, а за недели. А значит, продукт быстрее выйдет на рынок.
- Существенно сокращает расходы на разработку приложения.
- Не нужно писать код, платформа напишет его за вас. Вам нужно всего лишь использовать интуитивно понятный визуальный интерфейс.
- Простота в использовании. Отсутствие знаний в разработке, не помешает справиться с этой задачей.
- Универсален как швейцарский нож. Набор готовых модулей и шаблонов, которые можно комбинировать и настраивать для создания любых бизнес-приложений.
Минусы
- Существуют платформеные ограничения. Для реализации всех идей нужно совмещать no code и low code. Иначе говоря, нужно прибегать к написанию кода лишь по необходимости
- Любая доработка приложения созданного в конструкторе может потребовать привлечения штатных или аутсорсных разработчиков, фрилансеров для модификации и интеграций, однако приступить к работе они смогут даже без ТЗ.
Воспользуйтесь конструктором приложений Appliner
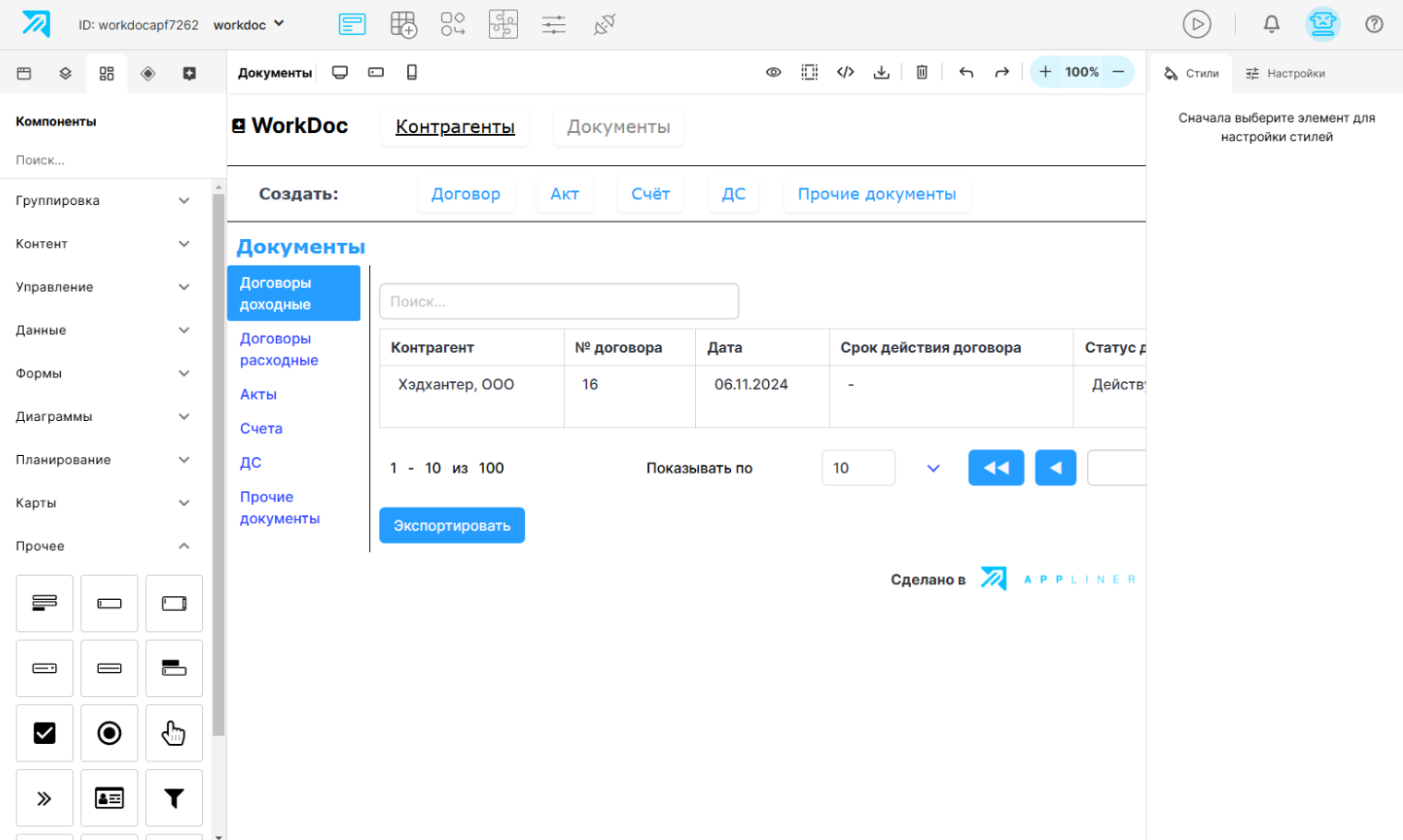
Appliner — российская no-code/low-code платформа, на которой реализован визуальный конструктор бизнес-приложений.
Соберите приложение на конструкторе приложений Appliner без единой строчки кода. Платформа сама создаст код приложения в фоновом режиме. Каждый может собрать свое приложение, даже без опыта в разработке. Для этого доступны все необходимые инструменты: визуальные конструкторы интерфейса, моделей данных и даже ИИ-ассистент, автоматически генерирующий содержимое страниц. Инструменты легкой разработки могут быть полезны как людям без навыков написания кода, так и профессиональным разработчикам. Они могут быстрее создавать простые приложения, оставляя себе больше времени и ресурсов на решение сложных задач.
С нашей платформой вы сможете собрать собственное приложение быстрее и дешевле. Если у вас остались вопросы, напишите нам и закажите демо платформы Appliner.

Оставить комментарий